Image file types
Learn about bitmap, GIF, PNG, JPEG, SVG, and WebP.
Images and other graphics can often make or break a website design. There are many types of image files, each of which have their own strengths and weaknesses. Here, we’ll focus on bitmap, GIF, PNG, JPEG, SVG, and WebP. These are the most common image file formats used on the web and you can mix and match these depending on what works best for each image in your site.
Bitmap
We recommend against using this file type on the web because bitmap files do not support compression and output very large file sizes, which increase page load times.
GIF
GIF (or “JIF” depending on what part of the internet you’re from) is often used for simple animations. It only supports 256 colors, but if that’s all you need, it might be a good option for you. GIFs also allow for transparency, but they don’t support alpha transparency. This means anything other than absolutely opaque or absolutely transparent won’t show up correctly.
PNG
This is a great file format if you need transparency—specifically, alpha transparency.
PNG comes in two formats—8-bit and 24-bit. The 8-bit version is a smaller file that only holds 256 colors and lacks full transparency settings. The 24-bit version is a larger uncompressed file that holds 16 million colors and supports alpha transparency. Both can be used on the web, but 24-bit PNG is usually preferred for its alpha transparency. Additionally, tools like ImageOptim[↗] and ImageAlpha[↗] can be used to compress a 24-bit PNG file to 256 colors to cut down the size by more than half while retaining the alpha transparency.
JPEG
JPEG is an extremely common format and it supports compression to cut down file size. Let’s take an image in JPEG format with a file size of just over 300 kilobytes.

Note that this same image in bitmap format, at the same resolution and dimensions, can be over 50 megabytes, meaning the bitmap file is over 150 times the size of the JPEG. That’s because bitmaps contain precise data about each and every pixel. That’s a ton of information. So when you save a bitmap, think of this patch of gray pixels as being stored as “gray pixel, gray pixel, gray pixel” and so on.
When creating a JPEG, this area can be heavily compressed without losing the essence of the image. That means we probably don’t need all this precise, repetitive data for each and every one of these pixels — making JPEG a great, flexible format.
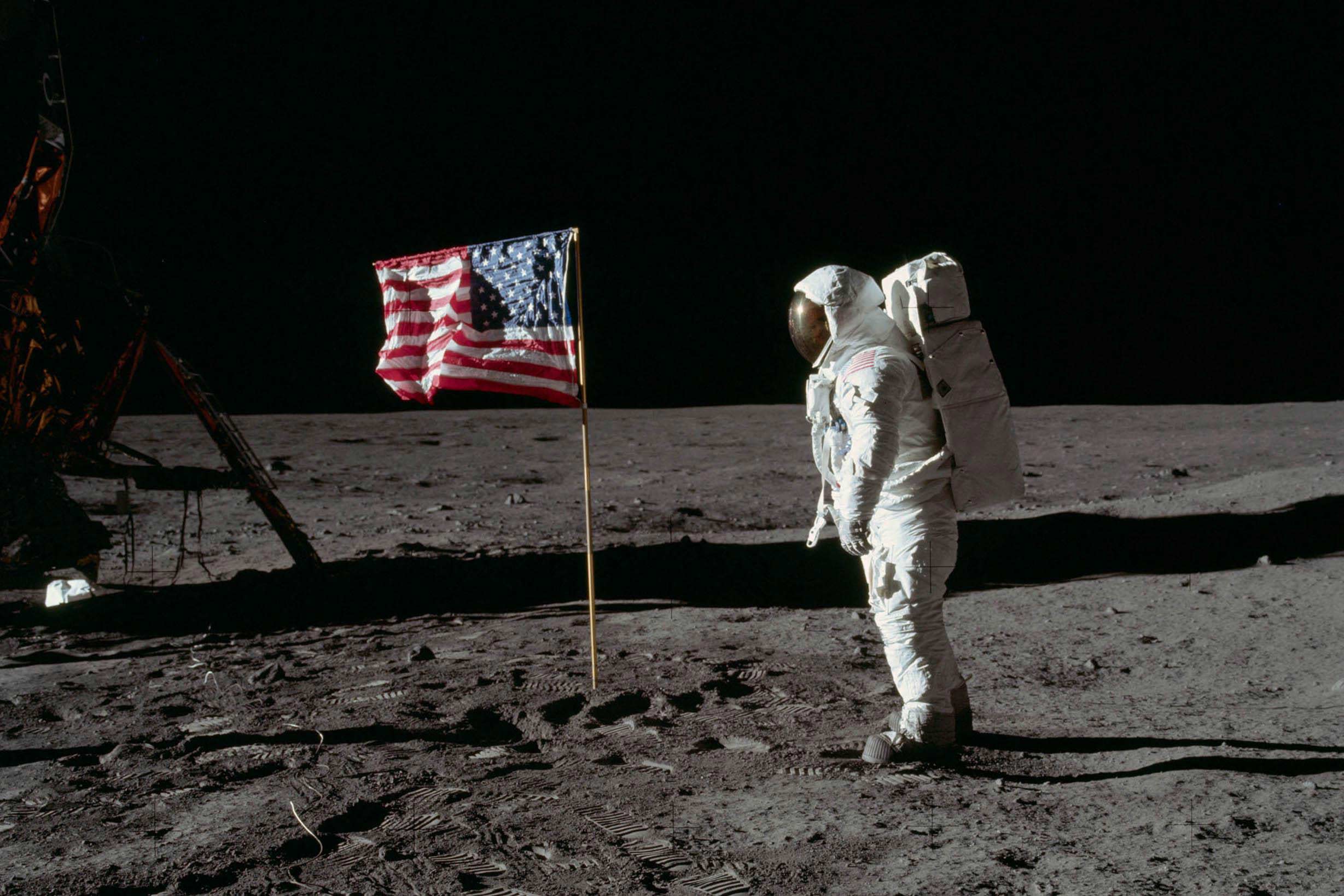
SVG
SVG stands for “scalable vector graphics.” The wonderful thing about vector graphics is that instead of having fixed pixels as you would in any of the other formats, SVGs aren’t resolution-dependent.
You can scale them infinitely with really great results. And in most cases, SVGs are used for shapes, text, sketches, and logos.

Note: For photographs which are made up of actual pixels, you’re much better off choosing one of the other formats.
Important: SVG images aren’t supported for product and variant image fields. They aren’t supported for Ecommerce email brand logos either. That’s because these images will be used in Ecommerce emails (e.g., Order confirmed email) and SVGs aren’t supported in many email clients such as Gmail.
WebP
The WebP image file format retains most of an image’s high quality while compressing it into a smaller file size. This file format can be extremely useful if you have an image-heavy site or want to save site storage space.
There are many reasons why WebP is a great file format to use:
- WebP supports higher compression than JPEG or PNG formats which can help web pages load faster, increasing site visitor retention, and save site storage space
- WebP supports both transparency and animation
- WebP provides both lossless and lossy compression
You can convert your existing image assets to WebP files by using the Webflow conversion tool in the Assets panel.
Note: The Webflow conversion tool only supports lossy compression. Learn how to compress your existing image assets by converting them to WebP files in Webflow.
Keep in mind that WebP images have a 16383 pixel side length limit. And, while WebP images can optimize web page loading and storage space, not all browsers support this file format. Check which browsers support WebP.
