Option field overview
Use the option field in Collections to give collaborators a list of predefined values to choose from.
The option field is a Collection field that gives CMS users a list of predefined values to choose from. You can display the value of an option field in your Collection Lists and Collection Pages by connecting it to text elements. You can also use the option field to filter Collection Lists to show specific items. In the same way, you can set conditional visibility on elements in Collection Lists and Pages to display specific elements that meet the condition(s) you specify using the option field.
Common uses
- Predefined categories for a Collection
- Countries
- Languages
- Locations
- Departments
- Predefined sizes (such as for shirts, or artwork)
- Fixed numbers or number ranges
For fields that need only a true or false value, you can use the switch field.
In this lesson, we talk about:
- Option field vs. reference field
- Creating an option field
- Setting values
- Connecting option field value to text
- Filtering a Collection List using the option field
- Setting conditional visibility using the option field
Option field vs. reference field
Just like options, the reference field allows you to choose a value from a dropdown list. However, reference values are Collection items from another Collection. And you may want to use references instead of using options for many great reasons:
- Collaborators cannot add new option values to an option field. They can only select option values predefined by the designer. If you want collaborators to add more options, like new categories, you can use a reference field instead.
- The values in an option field are only connected to the current Collection. They cannot be used or referenced in other Collections. If you need values that are reusable in different Collections, use a reference or multi-reference field instead.
- You cannot make multiple selections from an option field dropdown. For such cases, use a multi-reference field instead.
- You can't associate more information (such as a color) with an option. If you want to associate more information with each option, you need to use a reference field instead. The reference field allows you to access all the fields from that referenced collection, so it’s much more flexible.
Creating an option field
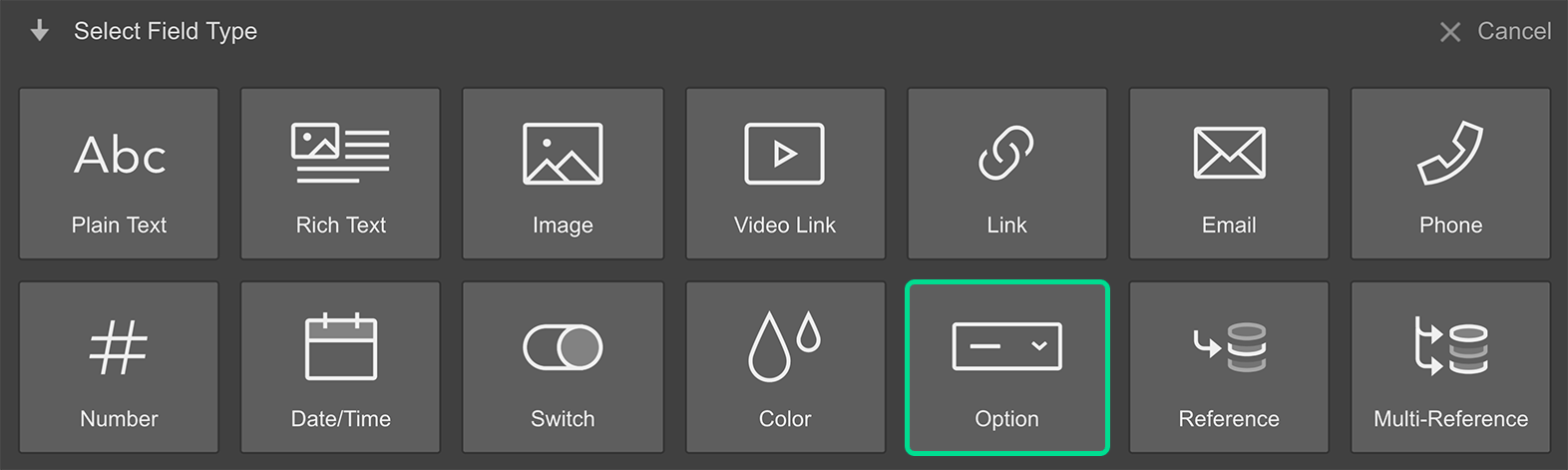
An option field can be added to a new or existing Collection. In Collection settings, click on New Field and then choose the Option field.

Adding, renaming, deleting options
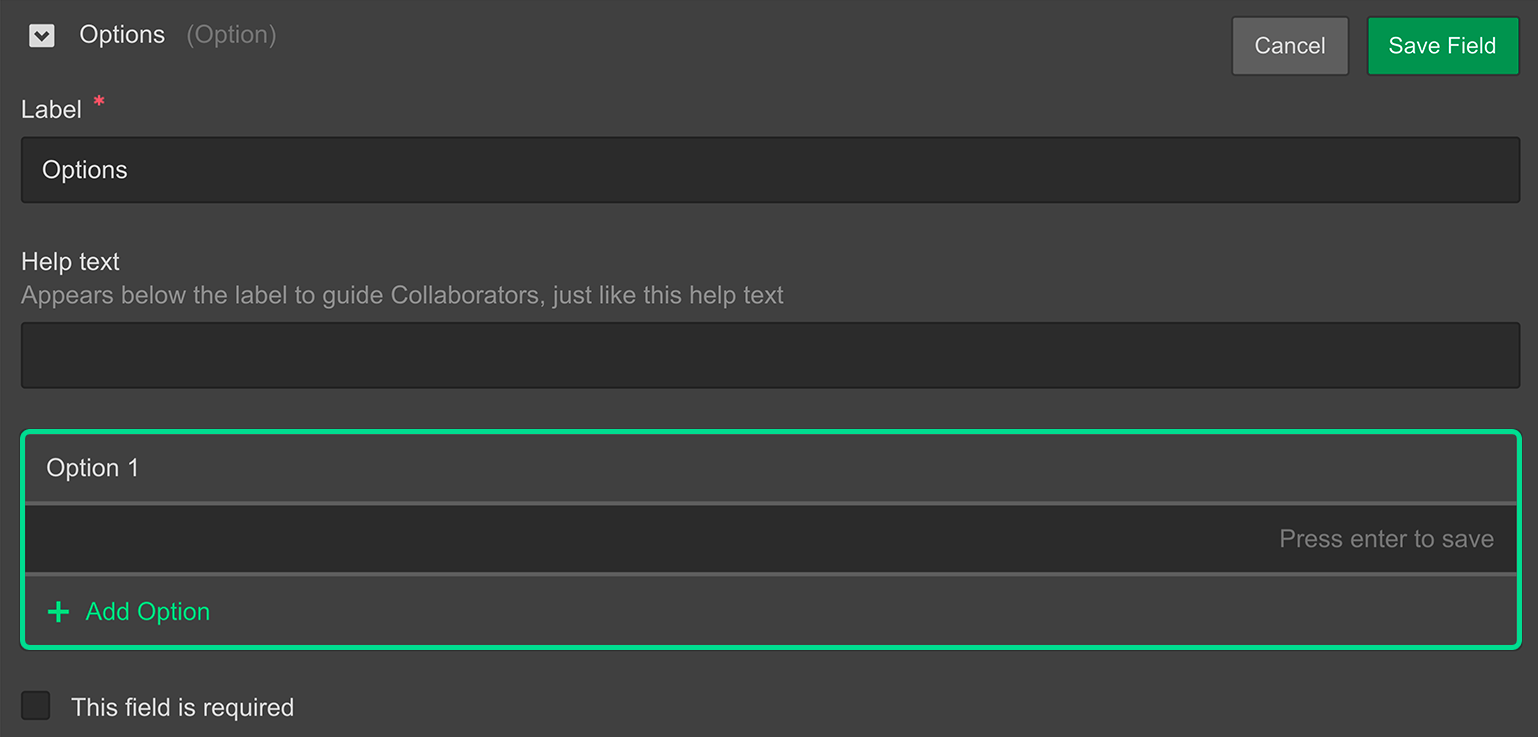
To add options:
- Click Add Option
- Type in your option(s)
- Press Enter to save

You need to add at least one option to be able to save the Collection, and you can add up to 100 options.
To edit an option, just click on the option and edit the text.
To delete an option, click on the trash can icon that appears when you hover over an option.
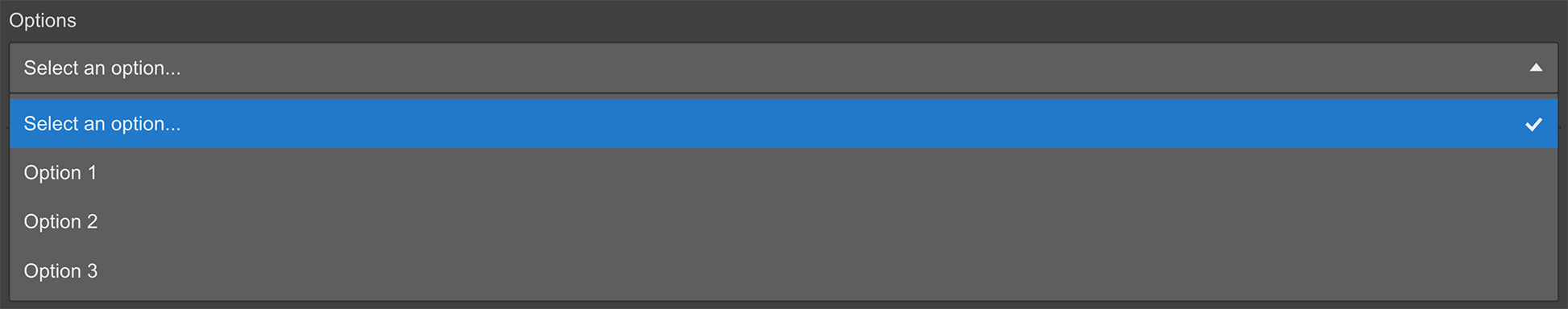
Options will appear in a dropdown in the order that you add them. You cannot reorder options.
Setting values
You and your collaborators can choose only one of the options that you defined when creating the field. To remove a selected option, click the first item in the dropdown: “Select an option...”

Connecting option field value to text
On Collection Pages or in Collection Lists, you can connect a text element to the option field to get the option text from the Collection.
- Add a text element to your Collection List or Page
- Check the Get text from checkbox in the Inner Text Settings that appears
- Select the option field from the field dropdown
You can also access the inner text settings by selecting the text element and either clicking the settings icon next to the element label on the canvas or by going to the Settings panel (D).

You can remove the connection by unchecking the Get text from checkbox in the Inner Text Settings.
Filtering a Collection List using the option field
If you want to create a Collection List that displays only items that have a specific option value set:
- Select the Collection list you want to filter
- Go to the Settings panel (D)
- Add a Filter under Collection List Settings
- Select your option field in the first dropdown
- Choose Equals in the second dropdown
- Choose the option value in the third dropdown
- Click Save
The filter rules that you can use with the option field and values are:
- Equals - looks for Collection items with an option value equal to the value you specify for this rule
- Does Not Equal - looks for Collection items with an option value that isn’t equal to the value you specify for this rule
- Is Set - looks for Collection items that have any option value set for this option field
- Is Not Set - looks for Collection items that don’t have any option value set for this option field
Setting conditional visibility using the option field
If you create labels for each option value for an option field, you can add conditions to each label to show them only for items with that option value:
- Select the label
- Go to the Settings panel (D)
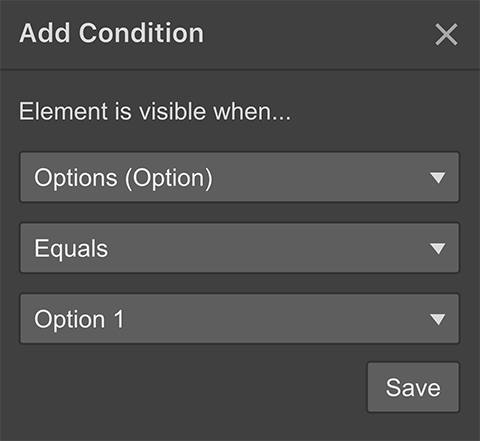
- Add a Condition (when this element is visible) under Conditional visibility
- Select your option field in the first dropdown
- Choose Equals in the second dropdown
- Choose the option value in the third dropdown
- Click Save